Essential Elements Every High-Performing Website Homepage Needs
A website’s homepage serves as the digital ‘first impression,’ crucial for user engagement, establishing brand identity, promoting products or services, and optimizing search engine visibility. Here’s all the essential elements you need to consider for a high-performing homepage.

Your website homepage is the most important page of your site.
It’s the first thing your visitors and target audience see when they land on your website. So, your homepage has to capture their attention, communicate your value proposition, and enable a clear path to guide them to the next step in their journey.
How can you create a great homepage and what features should your homepage design have?
This guide explains how to design a high-performing homepage, the important elements needed, and looks at some popular homepages to give you some inspiration.
Table of Contents
- What is a Homepage and Why Is It Important?
- What are the Essential Elements of a High-Performing Website Homepage?
- Logo and Branding
- Clear Value Proposition
- Intuitive, User-First Navigation
- Logical Structure
- Hero Section
- Headline
- Call to Action Buttons
- Content Sections
- Client Testimonials
- Helpful- Value-Adding Resources
- Contact Form
- Footer
- How to Design a Stunning Homepage for Your Website
- 3 Stunning Homepage Design Examples to Inspire You
- Homepage for Website Final Thoughts
What is a Homepage and Why is it Important?
A homepage is a website’s primary or default page and acts as an introduction and overview to the site. It’s also the first page visitors land when they search your brand online or type your site URL directly into a search engine.
The purpose of the homepage is to:
- Introduce your brand and identity to online visitors
- Display your products or services to potential customers
- Give simple and responsive navigation to other important website pages
- Compel prospective customers to take action, and
- Build credibility and trust through reviews and social proof.
A website homepage is crucial for SEO since it’s the default page. Within the homepage content, you can link other site pages with target keywords and other SEO strategies.
A well-designed and written homepage can skyrocket your business’s online presence, communicate to potential clients and boost conversions.
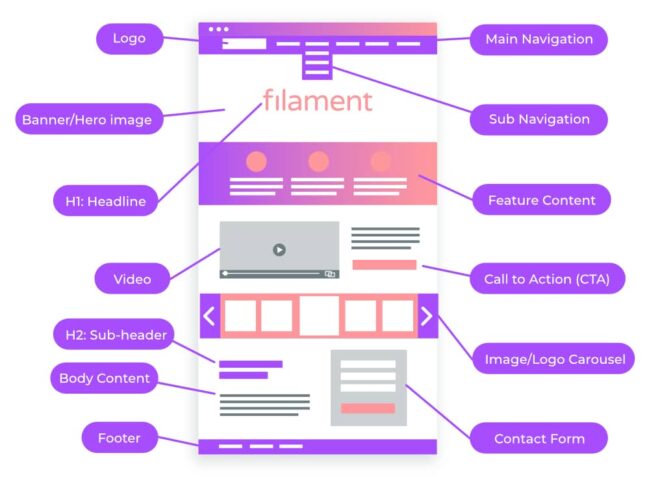
What Are the Essential Elements of a High-Performing Website Homepage?
Every homepage is unique, but there are some common elements that every good website homepage web design should have:

Logo and Branding
The logo on your website acts as a representation of your brand. Its placement should be visible to any visitor on your site, and the best place is at the homepage’s top left corner. In addition, linking your logo to return to the homepage can help any visitor have a one-click return from any site page.
On the other hand, branding is the aesthetic feel of the site. It can include videos, photos, themes, tone, and more. Remember to make the branding consistent on all site pages and social media. It reflects your mission and values and can charm your target market.
Clear Value Proposition
Your value proposition is the statement that summarizes what you do, who you do it for, and why you do it better than anyone else. It’s the main reason why visitors should choose you over your competitors.
Your value proposition should be clear, concise, and compelling. You should place it prominently on your homepage, preferably the part of the page that is visible without scrolling.
A subheading that expands on the benefits or solutions you offer should also support it. Consider also in what ways your homepage content can reflect your value proposition throughout.
Intuitive, User-First Navigation
Your main navigation is the menu where site visitors gain access to your other pages. In common web design, you will find it at the top right end of a site’s homepage. The intuitive navigation has to incorporate the site’s contact page, about, blog, and offerings.
Your navigation should also include a search bar or icon, so visitors can quickly find what they want. You can also add secondary navigation elements at the footer or sidebar of your homepage. For example, links to your social media accounts, privacy policy, terms of service, and more.
Logical Structure (H1, H2, H3)
Your structure is how you organize and present the content on your homepage. It should follow a logical hierarchy that guides visitors from one section to another.
The most common way to structure your homepage is using headings (H1, H2, H3) that show each section’s importance level.
For example:
- H1: Main headline or proposition
- H2: Subheadings for each content section
- H3: Sub-subheadings for each subsection
The best homepage designs use headings to help visitors to understand your content and also help search engines to crawl, understand and index your page.
Hero Section
It is one of the standout sections of your site homepage because it grabs your target’s attention and compels them to click or scroll through.
Often, this section has:
- The headline with an offer
- Subheading highlighting the features and benefits of your offer
- A CTA inviting prospects to take action like making a purchase and more
- A video or image with a message that entices your prospects
Headline
Headlines are crucial to a website’s homepage (and throughout your web design) since they are the first thing a prospect sees. So, making them captivating is essential for them to grab potential customers’ attention. It also puts a message across on your value proposition.
Here is what your headline should include:
- Simple clear language: Communicate directly to your target audience and let them know what your business does and who is your ideal customer.
- Compelling words: Use words that stir up emotions and curiosity in your headline.
Call to Action Buttons
A call to action button prompts a website visitor to engage in a specified action like purchasing, subscribing, or downloading.
To make your calls to action compelling, you should:
- Use clear and concise words: Words like “book demo,” “buy now”, or “click here” are great examples of a call to action telling the prospect what to do.
- Color contrast: A call to action button should stand out from the rest of the page color theme. So, try using a color that is unique and attracts attention.
- Practice consistency and convenience: Use a consistent style across the homepage and ensure the calls to action buttons are easily visible and encourage visitor clicks.
Content Sections
They are sections that provide additional info on your business offerings to your prospects. One way to make them effective is by arranging the body copy in a well-organized order. It helps ease the prospects’ funnel journey and answer their queries.
Here are some sections you should include:
- Display your products and how they work to solve a problem
- Your expertise and the team that you work with
- Reviews and testimonials from satisfied clientele
- Resource with valuable content, such as a blog or podcast
- Invitation to join your community and newsletter
Client Testimonials
When it comes to social proof when building trust and credibility, nothing comes close to client testimonials and reviews. It shows your business has products or services that help customers.
Now, when adding client testimonials and reviews to your homepage content, they should be:
- Authentic: Source real and genuine testimonials from your clients who were satisfied with your offerings.
- Relevant to the offering: Using reviews and testimonials relevant to your products is crucial because prospects can relate. Ensure that the review or testimonial highlights the product feature that the customer found beneficial.
- Diversified: Reviews and testimonials from multiple audiences show the diversity of your business products or services. So, ensure you include them.
- Catchy: Make the reviews and testimonials captivating by adding crisp images, quality videos, and ratings.
Helpful, Value-Adding Resources
Think of resources as the value you add to your target audience, either through, blogs, tutorials, articles, or ebooks of your offerings.
Now, for these resources to be valuable to the prospects, they should include the following:
- Quality and useful content: Ensure they offer the prospect helpful and accurate info that can help them solve a pain point they’re facing
- Free Resources: They are great lead magnets where you can get contact info from the visitor.
- Non-salesy: The purpose of this content is to elicit trust while providing value upfront. This content should not be pushing a sales agenda.
Contact Form
A website contact form is a form that visitors fill in to communicate with you from the site directly. The form template should be easy to fill and find. In addition, it’s best to place it at the footer of your homepage or link it to another page.
The contact form should have the following:
- Visible heading that informs the visitor why they need to get in touch and what to expect
- Subtitle with extra info on how to get in touch
- The contact form requests the visitor for vital information, such as phone number, email, and name
- A button with a CTA that submits the inquiry
- A privacy statement that guarantees visitor data is safe
Footer
Your website footer is the very bottom section of your website homepage content. It’s where you can provide additional information and links that are not essential but still useful for your visitors.
Your footer should include:
- Your logo and tagline
- Your contact information
- Your social media icons or links
- Your navigation links
- Your legal links, such as privacy policy, terms of service, disclaimer
- Your copyright notice, and
- Any links to SEO pages that need to feature on every page but don’t suit the header or horizontal navigation.
How to Design a Stunning Homepage for Your Website
We have highlighted the elements your website homepage should have. Now let’s see how you can design your homepage and make it look appealing and professional. Below are some of the steps to follow.
Define Your Goals and Objectives
Before you start designing your homepage, you need a clear idea of what you want to achieve with it. What is the primary purpose of your website homepage? What action do you want your visitors to take? How do you measure the success of your website homepage?
Some common goals for a homepage are:
- Generate leads or subscribers
- Increase sales or conversions
- Build brand awareness or authority
- Educate or inform visitors
Once you have defined your goals, you can set specific and measurable objectives for each. For example, to generate 100 leads per month from the homepage content or increase sales by 10% from the homepage. Having clear goals and objectives will help you design your homepage in a way that aligns with them and supports them.
Research Your Audience and Competitors
Knowing your target audience is important. They are the prospects interested in your offerings and have a problem your product can solve.
Some of the ways you can research your target audience are:
- Creating a persona: Think of them as your ideal prospect representation. Personas can help you understand your prospect’s needs and ways you can help them.
- Google Analytics: It is a free tool that your digital marketing or sales team can use to monitor site traffic and user behavior. You can get insights on visitor demographic, purchases, and more.
Researching your audience can help you create a homepage that resonates with them and persuades them to take action.
Identify Your Online Brand Style
Your online brand style is how you present yourself and communicate with your audience online. It includes your visual elements, tone, and your personality traits.
Your online brand style should be consistent with your offline brand style if you have one. It should align with your goals and with your audience’s expectations.
To identify your online brand style, you can follow these steps:
- Specify brand values: They’re what drives your business and influence decision-making. Think of honesty, quality, and innovation; that’s what your values should represent.
- Determine brand voice: It is how your business expresses itself, whether formal, casual, friendly, and more. It shows your business attitude and character.
- Define brand theme: Your logo, theme images, and all graphic elements represent your business. It displays your style and identity.
Develop Your Layout
Your layout is how you arrange the elements on your website homepage to create a structure and a flow. It affects how visitors perceive and interact with your content.
To develop your website homepage design layout, you can follow these principles and use:
- Whitespace: It’s the space between elements on a website’s homepage. White space helps create contrast, balance, and hierarchy. It also improves readability, usability, and aesthetics.
- Grids: The invisible frameworks help you align and organize elements on a page. They help create consistency, harmony, and order. You can use grids to divide your page into columns and rows, create margins and gutters, or align text and images.
- Focal points: They’re the elements that draw attention and interest on a page. They help create emphasis, contrast, and direction. Use focal points to highlight your CTA button.
- Visual hierarchy: It is how you arrange elements on a page to show their relative importance and relationship. It helps create clarity, logic, and flow. Use visual hierarchy to prioritize your headline, subheadings, and body text.
Write Your Copy and Content
Copy and content are the words you use to convey a message to your potential clients and are crucial to your website homepage.
You can write compelling copy and content for your site using these tips:
- Use an engaging tone: Your copy should resonate with your target audience and compel them to take action. The words should evoke emotions and curiosity. Stories or questions are excellent examples to use.
- Search-intent optimized content: Use keywords that match the search intent of your prospects. You can use meta descriptions and alt text that describe your content accurately on a search engine.
- Consistent tone: Your brand tone and style should be consistent across the site. Use a tone your target audience relates to, whether formal or informal.
Choose or Design Compelling Imagery
Your imagery is the photos or illustrations you use to visually articulate or enhance your copy and content. Imagery can make a big difference to the user experience by creating visual interest, appeal, and impact.
To choose or web design compelling imagery, you can use:
- High-quality images: Your imagery should be sharp and professional-looking. Avoid blurry, pixelated, or stock photos that might lower your credibility or reputation.
- Relevant images: They should relate to your topic, product, or service. Avoid generic or irrelevant images that might confuse or distract your homepage visitors.
Include Testimonials for Social Proof
They are reviews from happy clientele that affirm your offerings. Testimonials help your brand build credibility and trust with prospects.
Some ways you can add a few testimonials to your homepage include:
- Adding relevant reviews: They should relate to the product on offer and highlight the benefits that touch potential customers’ problems.
- Using varied customer testimonials: They should be diverse and reflect your audience’s diversity. These testimonials can include videos, text, and more.
Test and Optimize Your Homepage
A website homepage is an ever-changing page that needs regular optimization and tests for it to fulfil company goals.
Now, for you to optimize and test your website home page, here is what you need to do:
- Outline your KPIs: They help to assess your website homepage metrics. You should ensure that the metrics align with your company objectives and target audience expectations. Examples of popular KPIs are CTR, bounce rate, and more.
- Data collection and analysis: Analyzing your KPIs is easier if you can accrue data from a number of sources. You can use Google Analytics and Search Console for data collection and analysis.
- A/B tests: Here, you contrast two homepage versions to see which performs better. Google Optimize is an excellent tool you can use for your a/b tests. Consider also testing different layouts or wording for each call to action.
3 Stunning Homepage Design Examples to Inspire You
Some great homepage designs can inspire you to come up with a unique web design. Here are some popular brand website homepages that are outstanding:
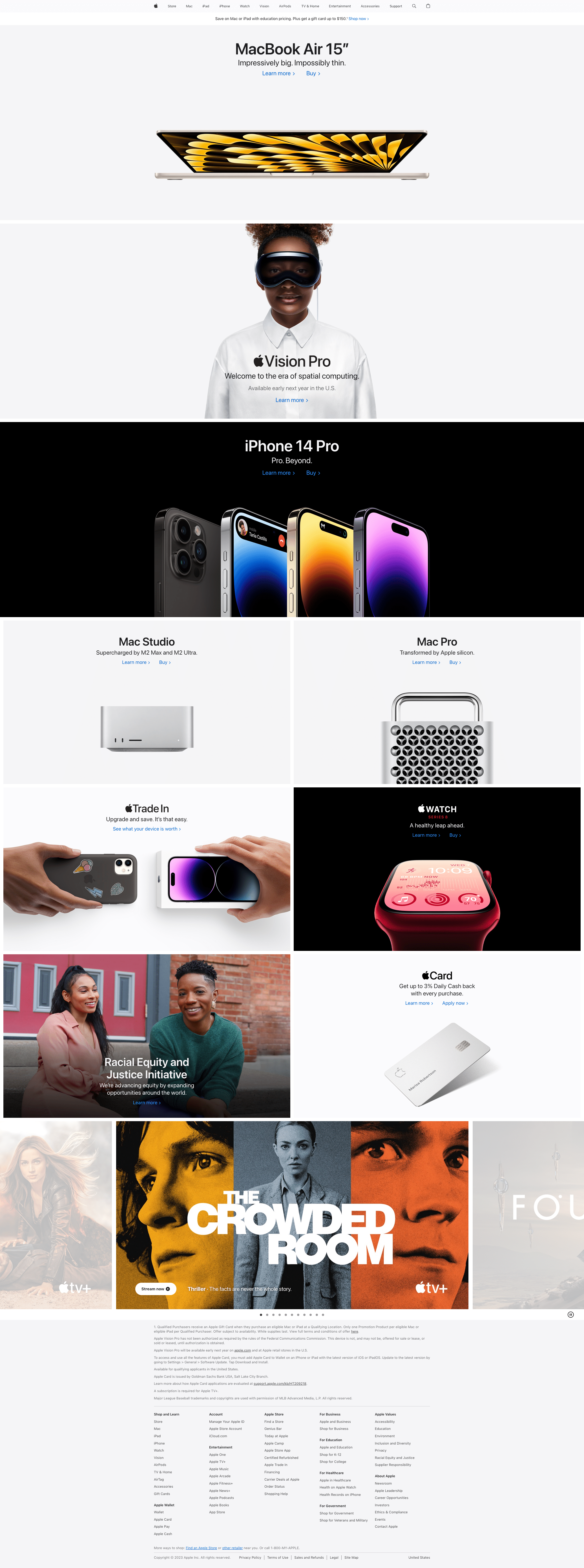
Apple
Apple is a popular brand that has a simple homepage with an elegant design displaying its products. The homepage displays an enormous hero image of the new iPhone 14. It’s accompanied by a simplistic headline “Wonderful” and a CTA “Learn More.”
The homepage continues to showcase its other products, like the Apple watch, with crisp images and minimal text. One standout feature on Apple’s homepage is the navigation; it’s responsive with links to product categories like watch, Mac, iPhone, and links to the services on offer, like Apple Music.
At the footer of the homepage, you will find links to the privacy policy, social responsibility, and support pages.

Dropsuite

Dropsuite is a platform that provides businesses with cloud recovery and backup solutions. On their homepage, you will find a captivating headline, “Cloud Data Backup for Business Continuity and Compliance.”
Followed by a CTA button “Request Demo” and a subheading explaining what Dropsuite does, “Effortless and Securely Backup and Restore Email, Microsoft365, Google and Quickbooks.”
Their website homepage also has a video testimonial from one of the users on the benefits they’ve had from using the platform. The homepage is well-designed, displaying features like data backup, malware security, and more.
You will also see a display of business partners they collaborate with, like Google and AWS for social proof.
At the top of the homepage is where you will find links to products, resources, and solutions pages. You will see links to terms of service, support, and blog pages at the footer.
Square
Square is a platform that targets SMEs looking to streamline their management and payment processes. Their homepage displays a captivating headline, “Power Your Entire Business.”
Followed by a CTA button “Get Started” and a subheading with a summary of what they offer “Sell Anywhere, Streamline Operations, Manage Your Staff.”
Also, the homepage has a video displaying the nature of their products and how you can use them. The website’s homepage has a colorful display with product images, CTAs, and headlines.
There is also a video testimonial from one of Square’s users, “Parrys Restaurant Group” sharing their experience. You will find links to main pages like resources, products, and solutions on the homepage’s top left corner.
At the footer, you will find links to privacy policy, blog, and support pages.

Final Thoughts: Home Page for Website
The first page that your target audience lands on is your website homepage. It is crucial to have it well-designed and written to grab the visitors’ attention. It also acts as the landing page where they get introduced to your offerings.
To design a compelling website homepage, you must add crucial features highlighted above in this article. These features enable your site to become user-friendly and professional.
In case you get stuck on design inspiration, we’ve shared some popular brand websites’ homepages that you can check out. Now, go and create that homepage for your business and make it attractive to attract and convert your ideal target audience.
Ready to Redesign Your Website as You Scale Your Tech Business?
When it comes to website development for tech companies, there are a lot of benefits to engaging a specialist web development agency.
Some of the most important benefits of engaging web development services are increased website traffic and leads, better customer experience, and more qualified website visitors.
Want to know more? Visit Web Dev for Technology Companies.
If you want to learn more about how we build incredible tech websites for technology companies, contact us today!